Behind the Scenes: What goes into creating a messy handwriting font?
Handwriting fonts are a great way to add that personalised touch to a design or brand. There are thousands of unique fonts available, but what really goes into creating a messy handwriting font? For me, the process is a little more chaotic when compared to designing a serif or sans serif. There are fewer rules, and I find this means there is less focus on how each individual character looks, but how they all look and operate as a whole.
This is my process when creating a messy handwriting font:
Get inspired.
At all points in time I have a notes document with various photos and screenshots I've collected along the way. They all give me inspiration for a new font in their own special way. It's a great starting point, especially if I'm feeling a little stuck.Start sketching.
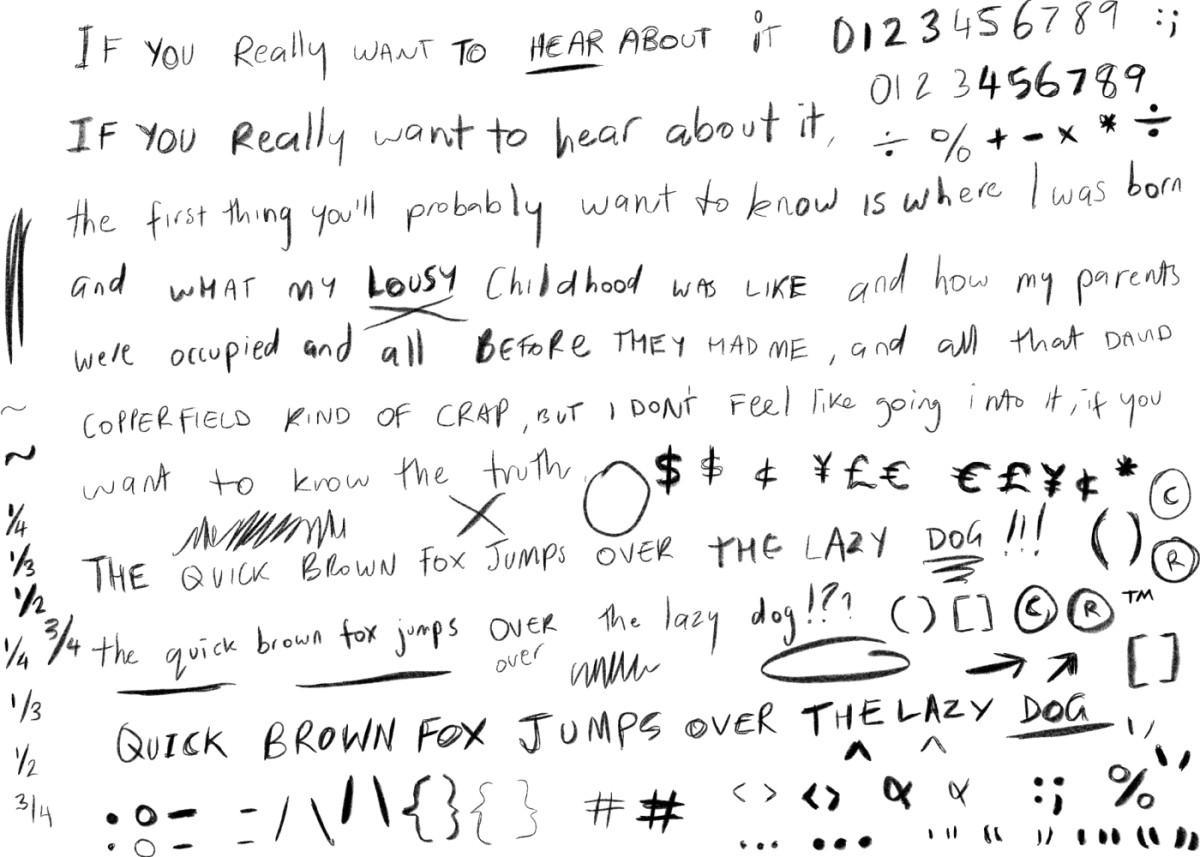
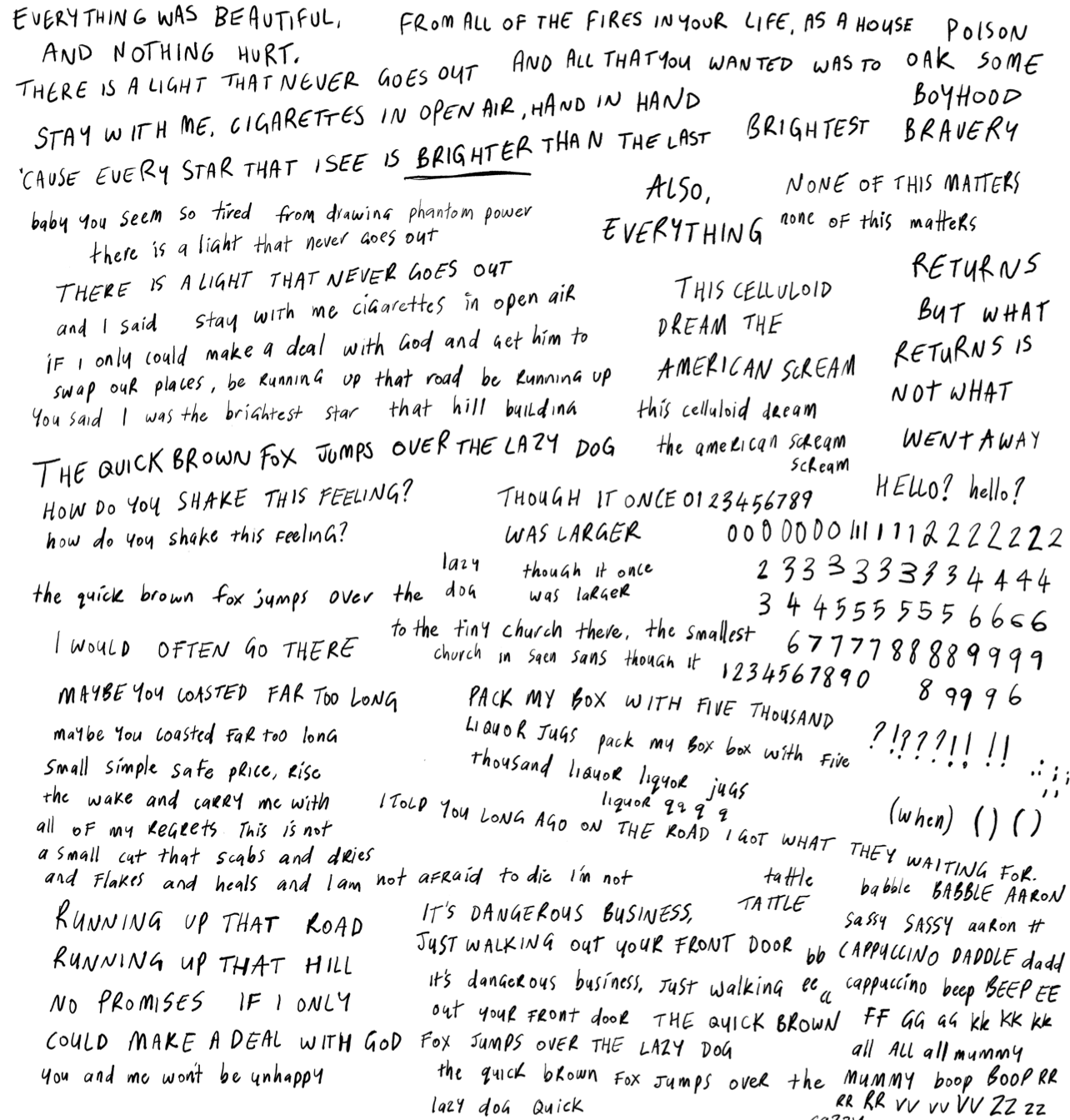
I begin by sketching out sentences on either paper or iPad. I choose the medium depending on the font/look am creating. For a rougher font, I will use paper. If it needs to be more smooth or refined, I will use my iPad. So, what do I write? I tend to transcribe the lyrics to whatever song I am listening to (this generally happens to be some sort of early 2000s emo jam).
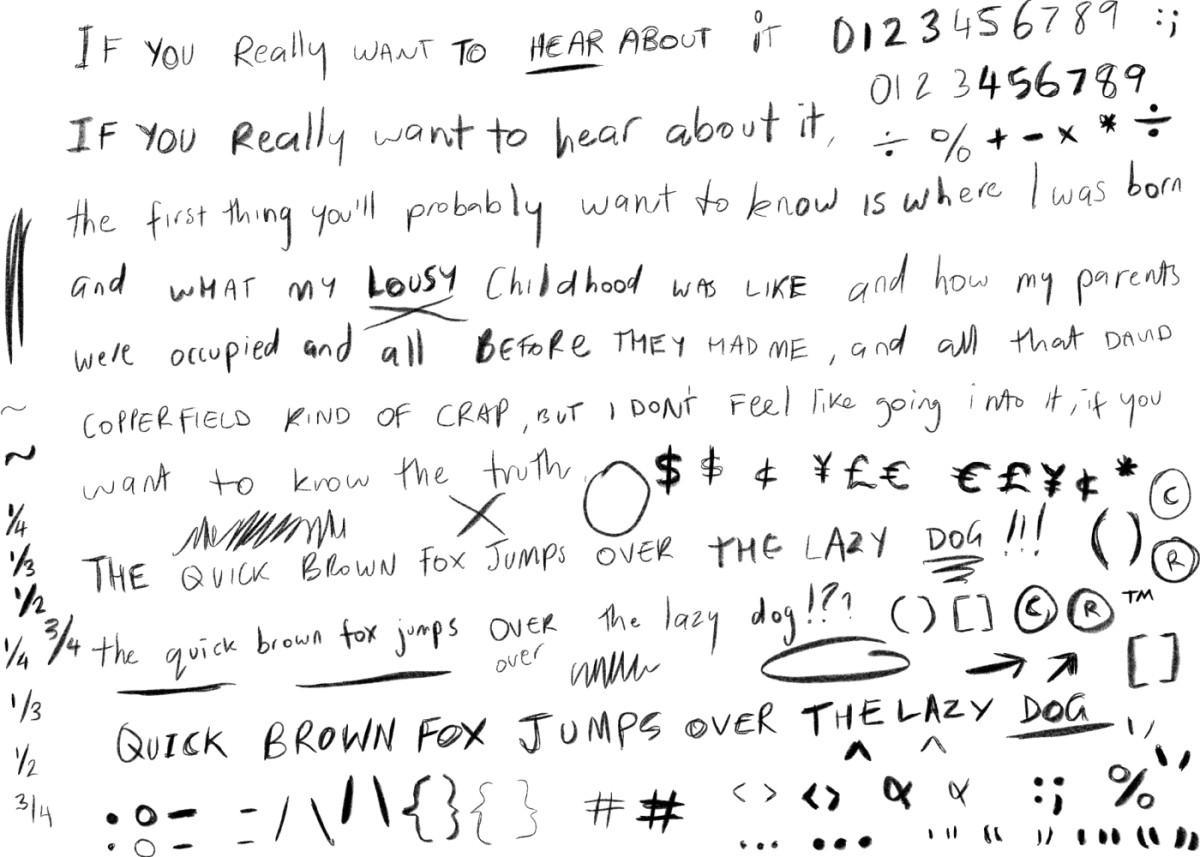
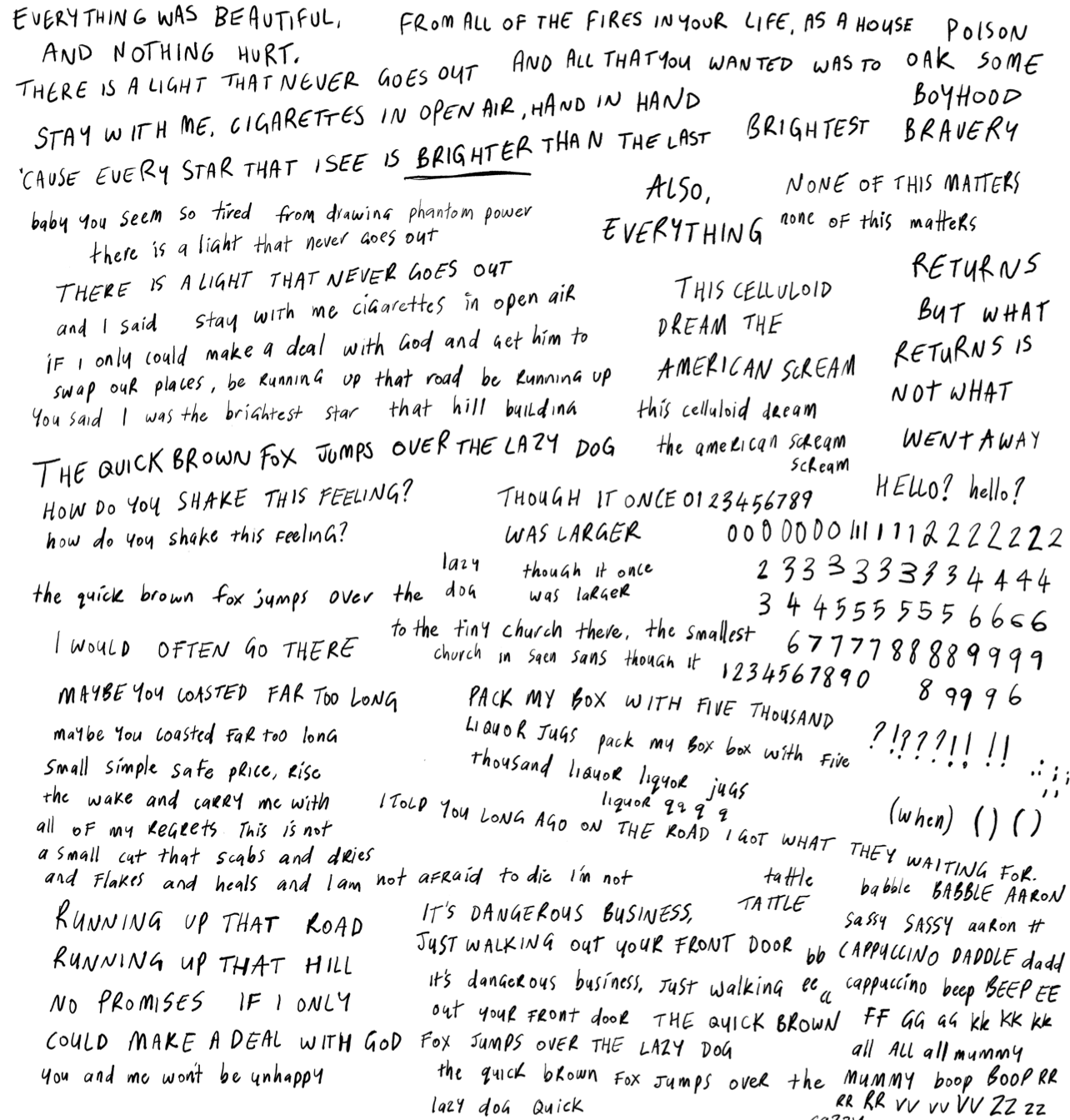
Once I have about a page of content, I also write out a couple of pangrams in uppercase and lowercase (if the font has both) to make sure I have the basic alphabet to work with. This loose method allows me to 'get into character' and get a feel for writing in a certain way. It’s also infinitely more natural than creating the characters individually. At this point I can also identify any recurring patterns or quirks in the handwriting that I can focus on. Here are some examples of these initial sketches:

Import the characters.
It's time to digitise. If I've used paper, I generally bump up the contrast on the image in Photoshop before I import my scribblings into Illustrator. I use the 'Image Trace' tool where I have created a bunch of presets, specifically for handwriting fonts. I find a setting that looks 👌🏼 and turn those sketches into vectors.
Collect the best samples
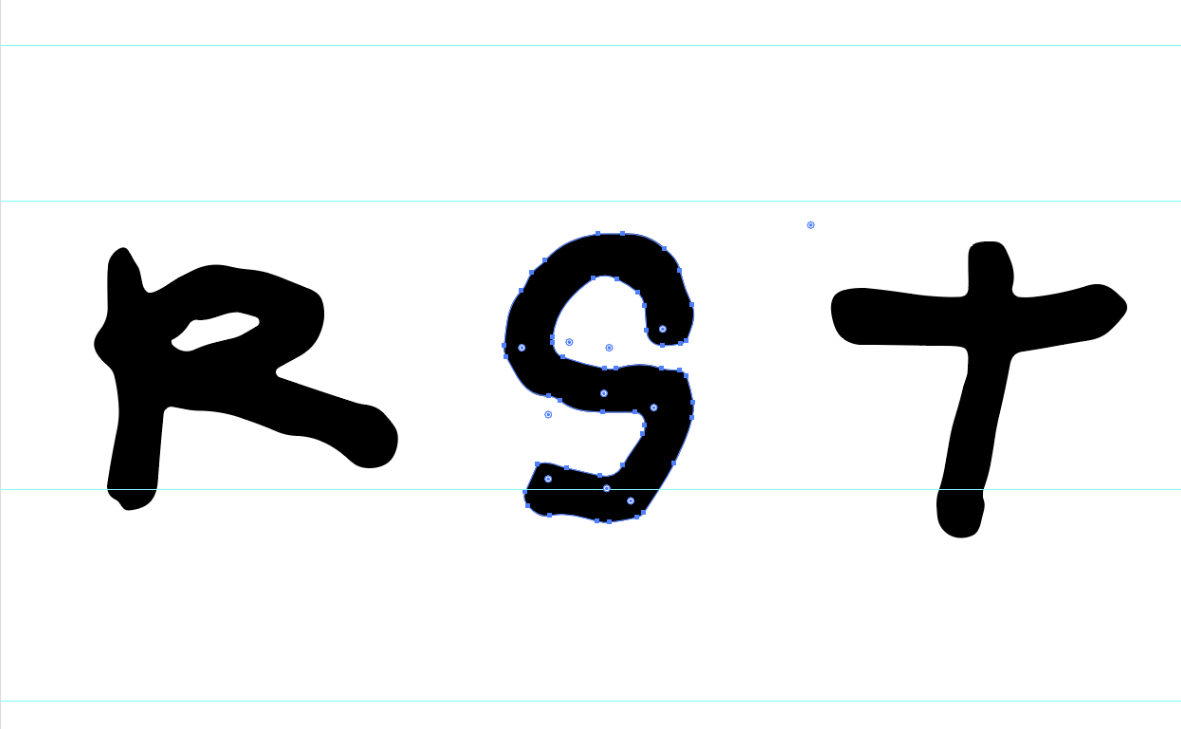
Once everything is a vector, I poke around the file to find the 'best' characters. I'm looking for characters that imported well, have a good shape, are unique or fit the general aesthetic I am aiming for. At this point I will generally gather uppercase, lowercase, numerals and basic characters such as question marks and full stops. I tidy up the characters in Illustrator and make sure there are no sharp edges or janky nodes.Import into Glyphs
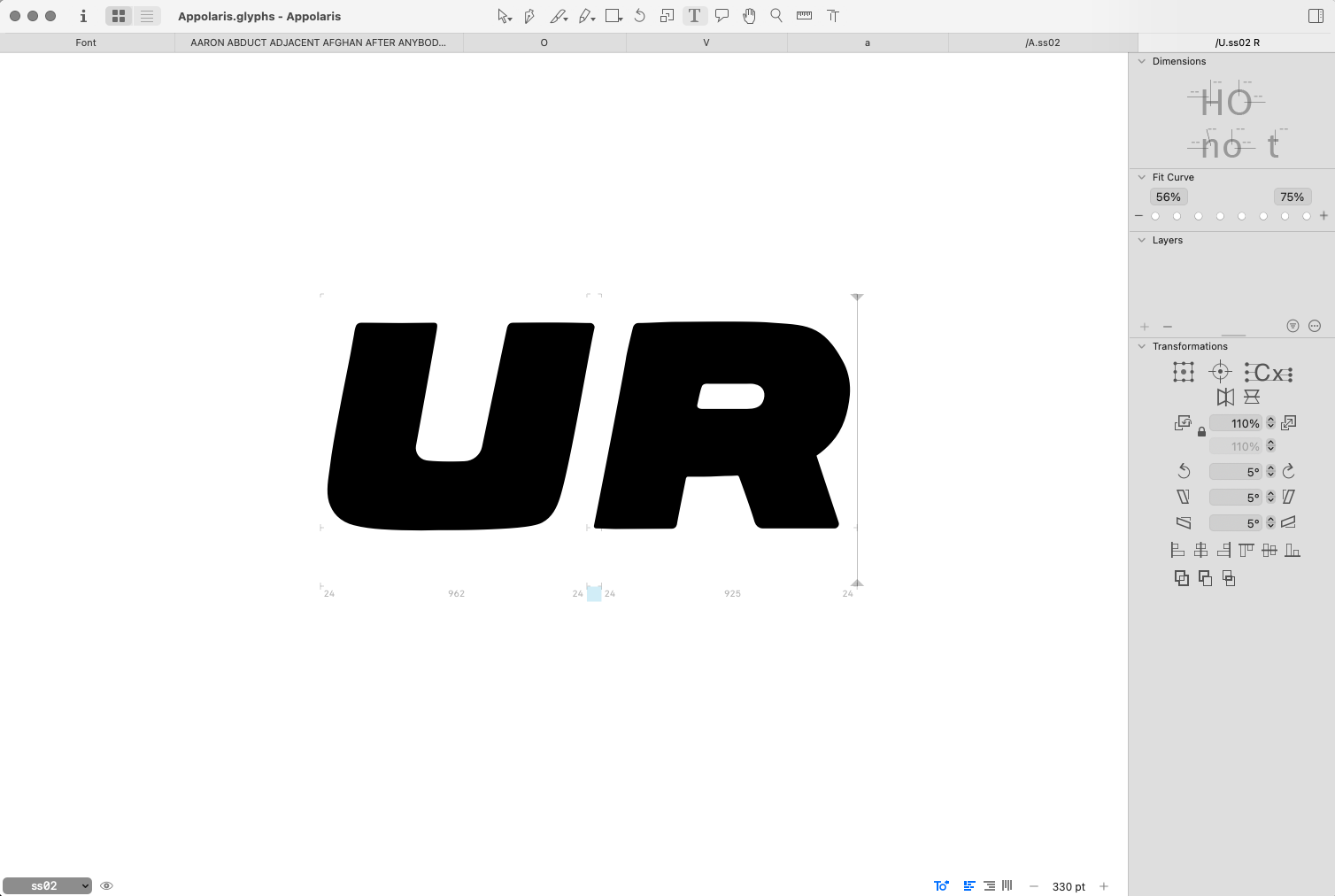
Each of those individual characters I picked out now need to make their way into Glyphs. I will resize the characters and do a little tweaking and / or smoothing if they need it.
Alpha test
This is where I can really start to see my font coming together. Exciting 😎. Once all the base characters I picked out are in Glyphs, I can export my test font. I use my sample text to see how the line height and kerning works out of the box, and start adjusting where necessary. If any of the characters look out of place I can replace them with others from the sample in Illustrator.More characters
Now that I can see how the font looks as a whole, I can start to write out the larger character set, including double letters, multi-lingual characters and the Latin-1 set. In this stage I am stylistically matching these characters to those that I have already created to ensure consistency.Refinement time
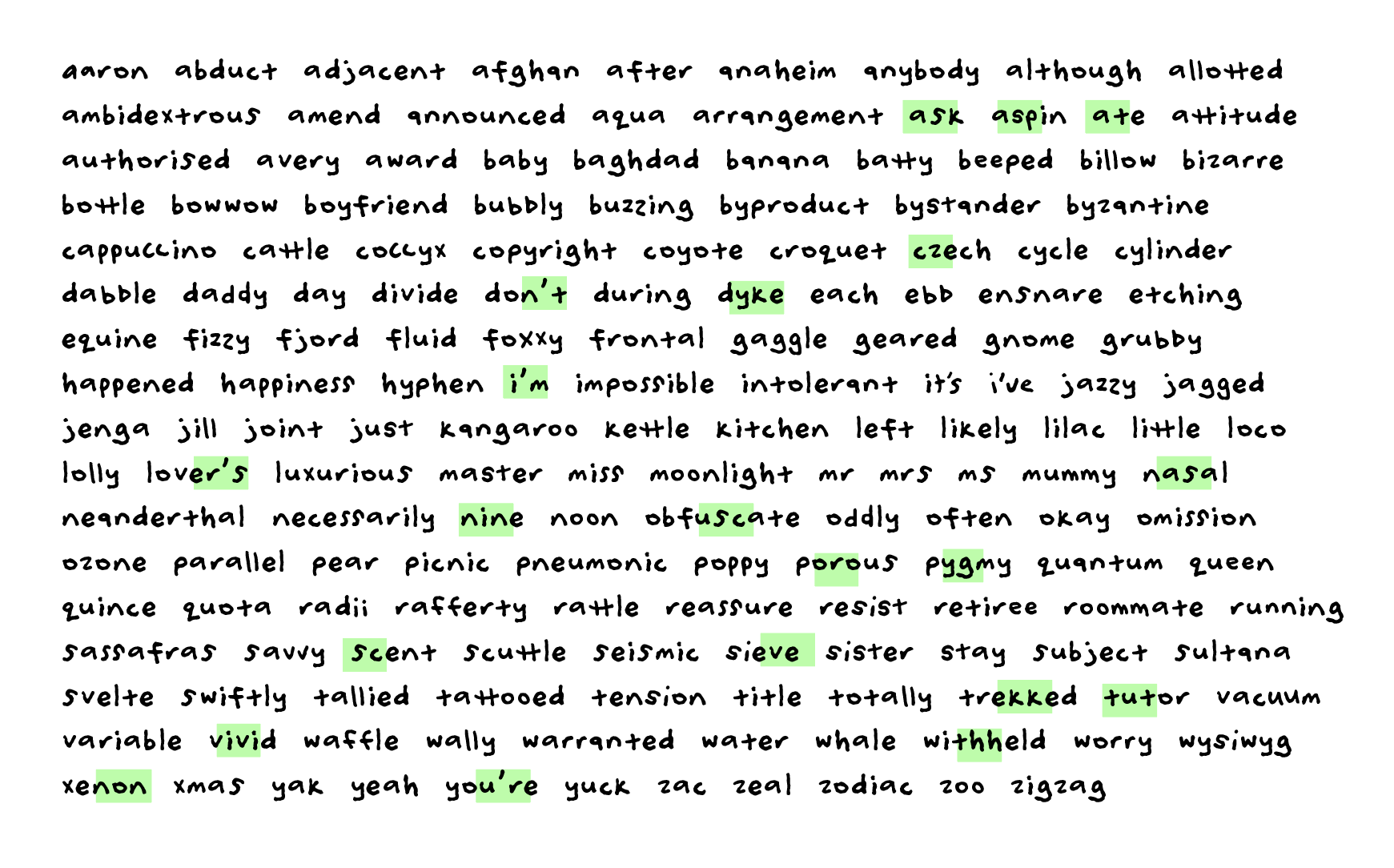
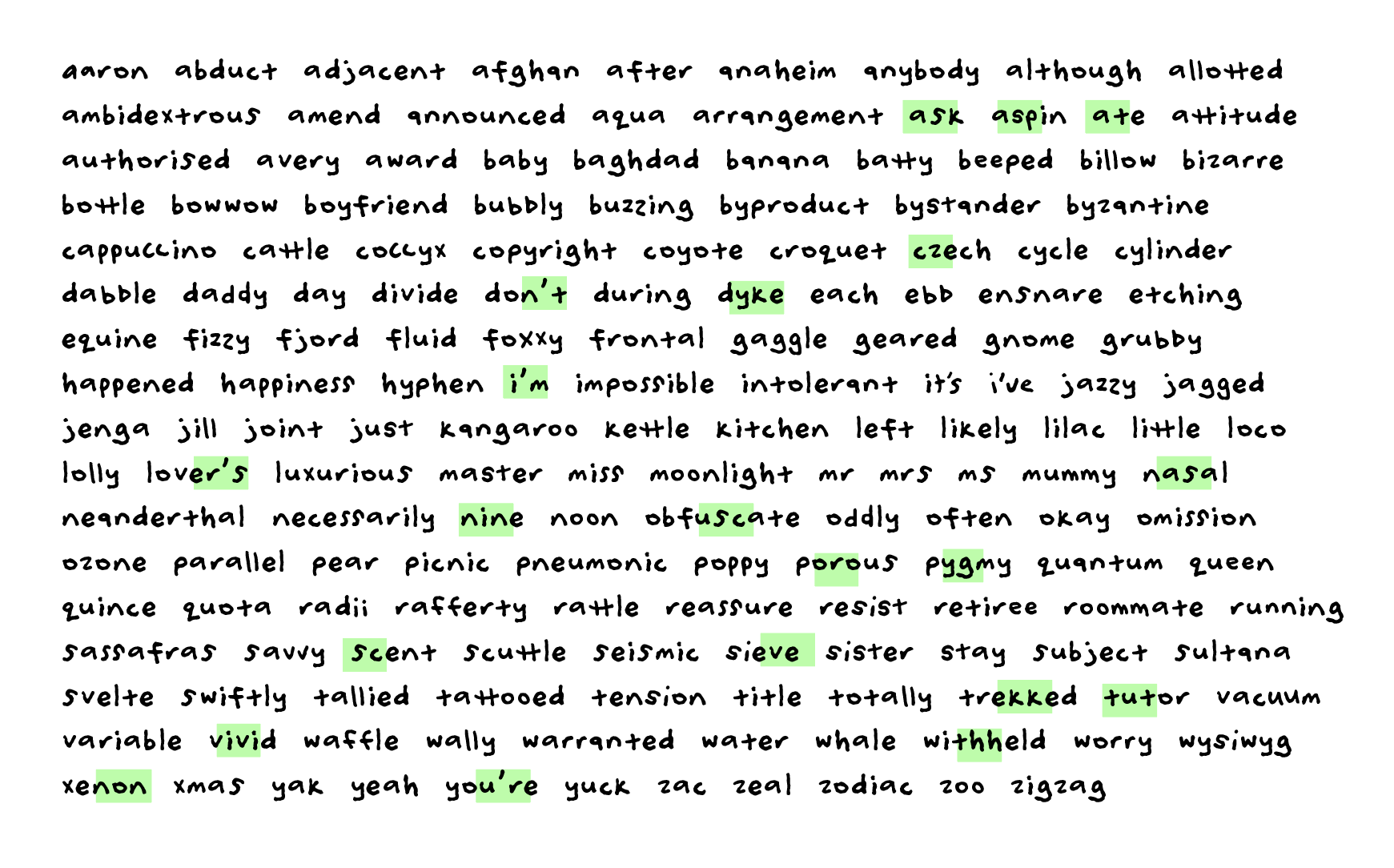
Now we're getting picky. I spend a lot of time at this stage. At this point I should have all the base characters, the multi-lingual characters and the advanced symbols. I'm on the hunt for bad kerning, collisions and general 'not-good-things'. I use my trusty green rectangle to highlight any combinations that need a little help (or anything I just don't like the look of). This results in many, many ligatures. For example, the 'Regular' style of Manic has over 530 characters.
Refine, test, repeat
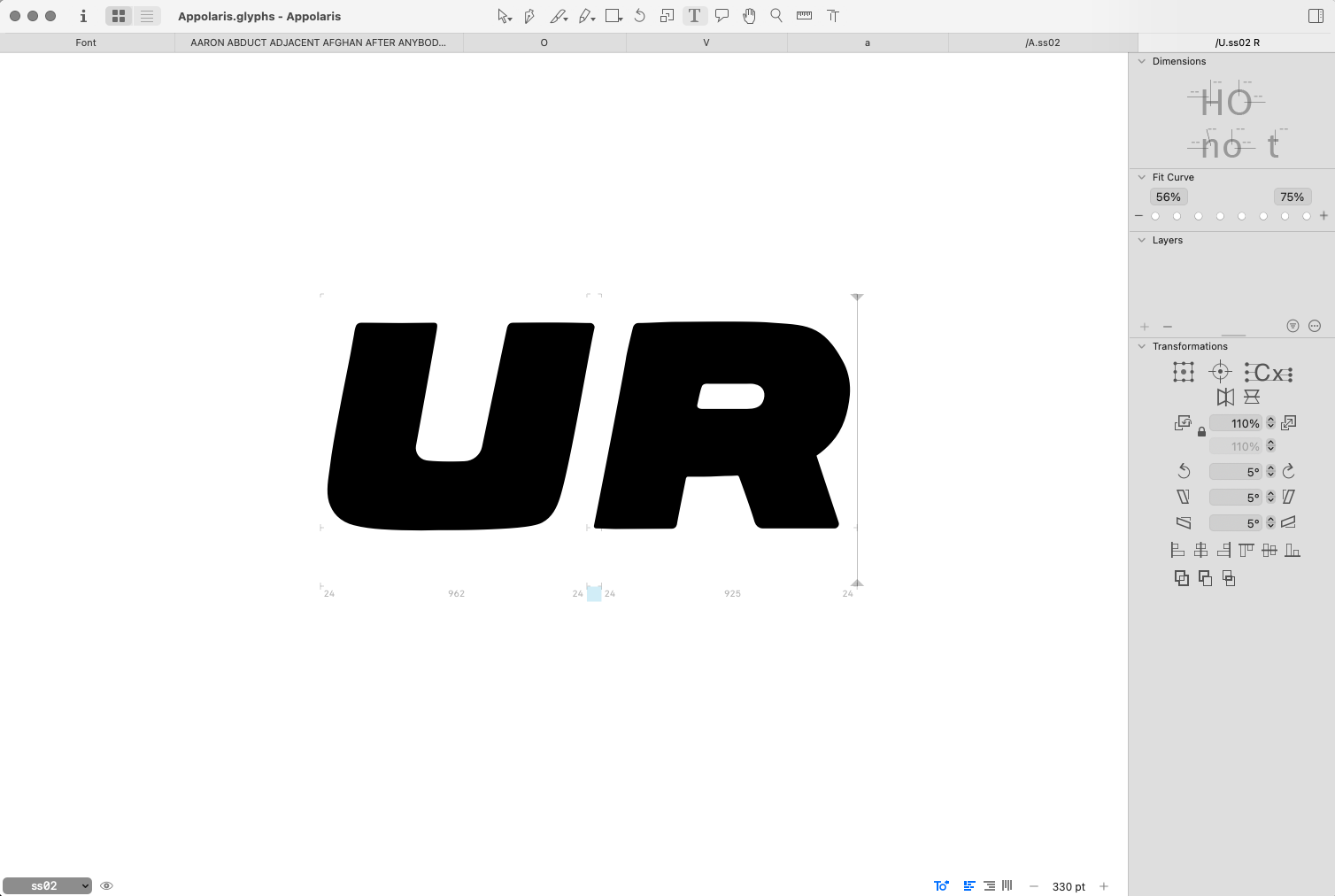
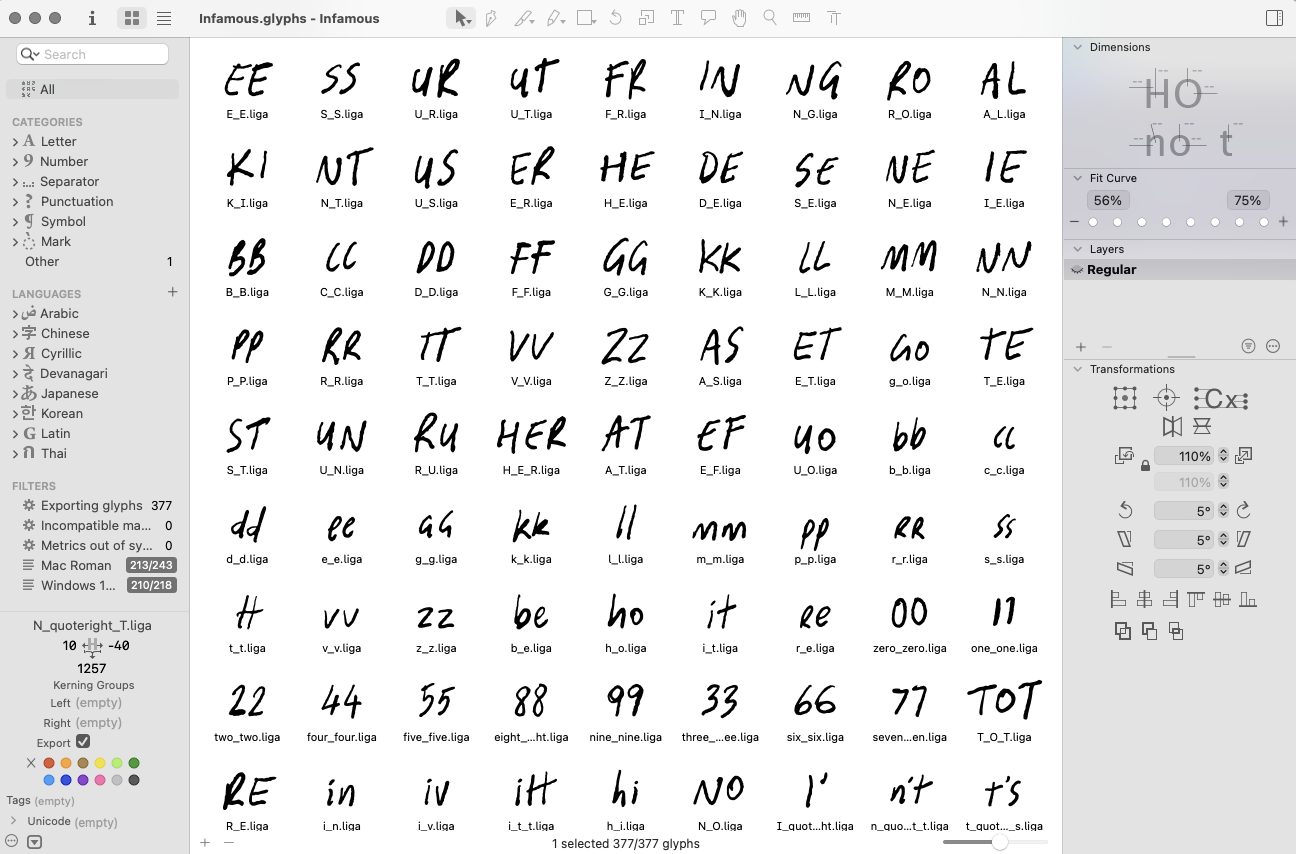
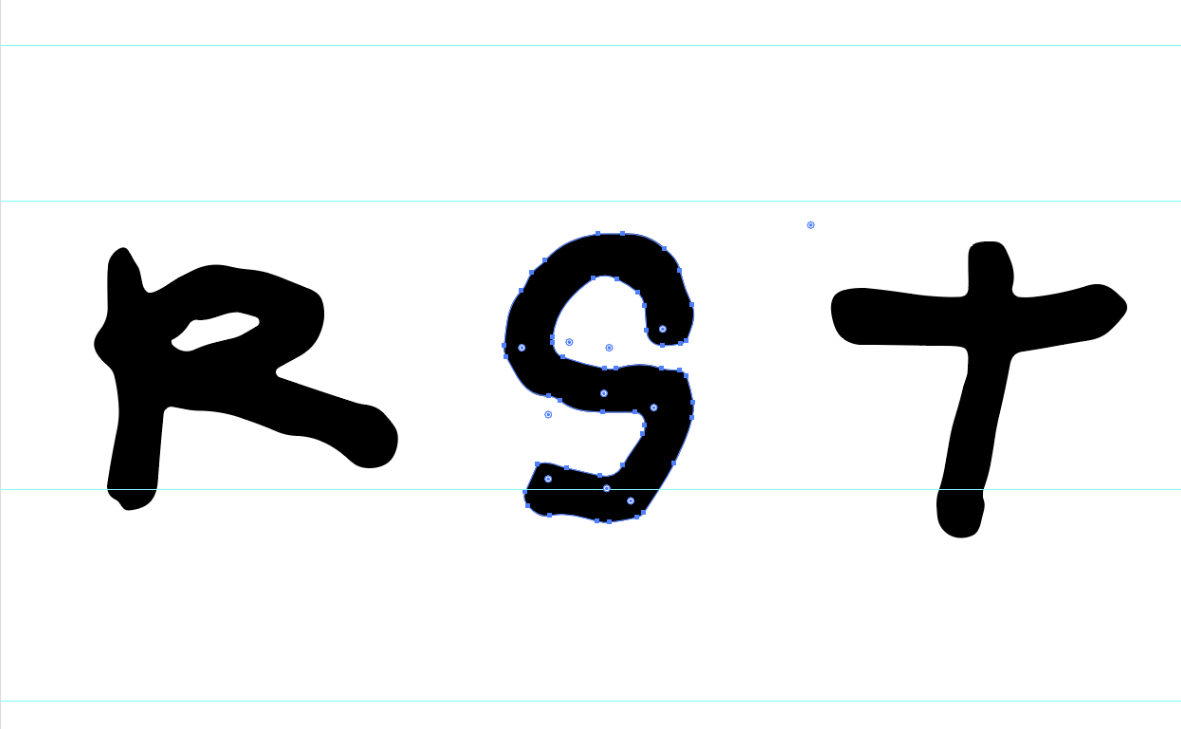
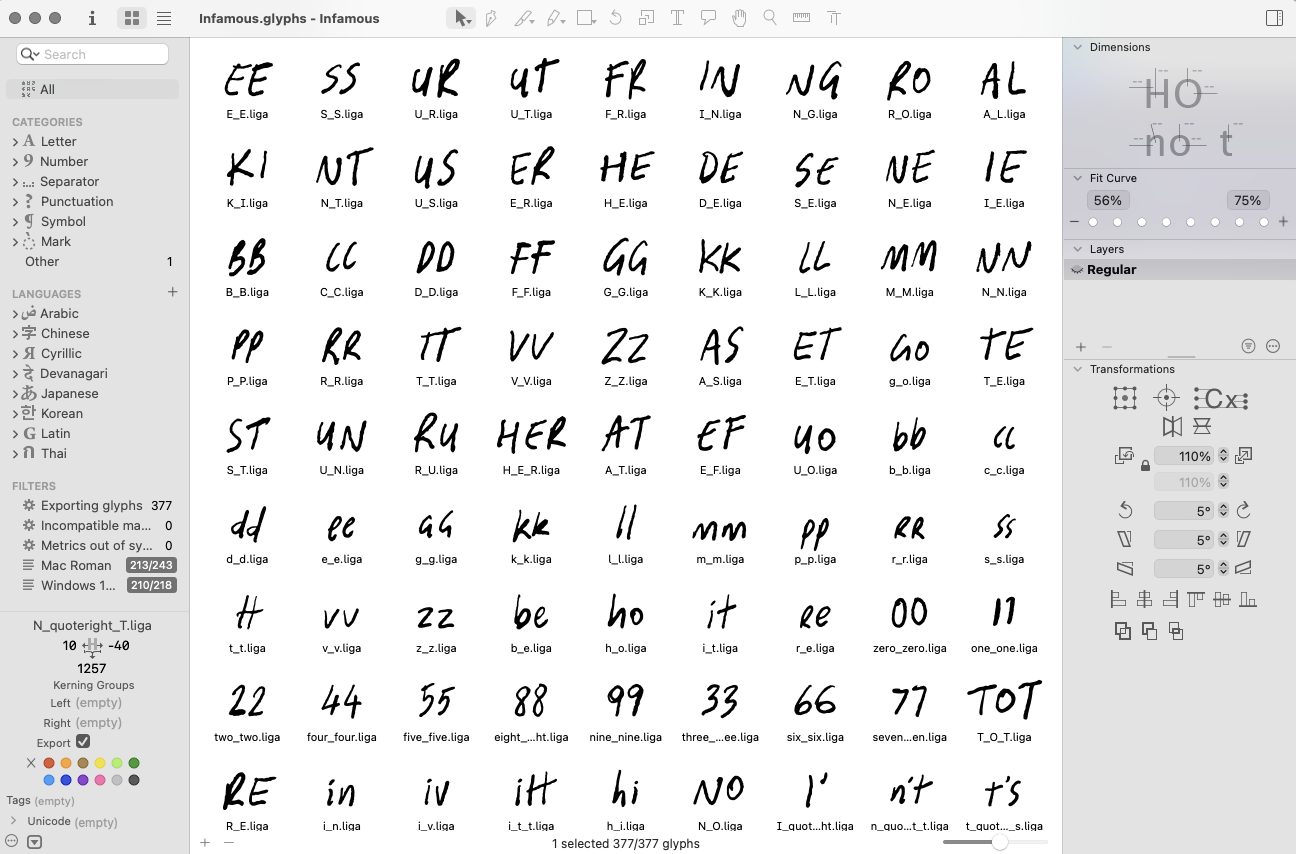
I repeat the last two stages for as long as I need to be content with the font and Glyphs ends up a little like this:
Marketing
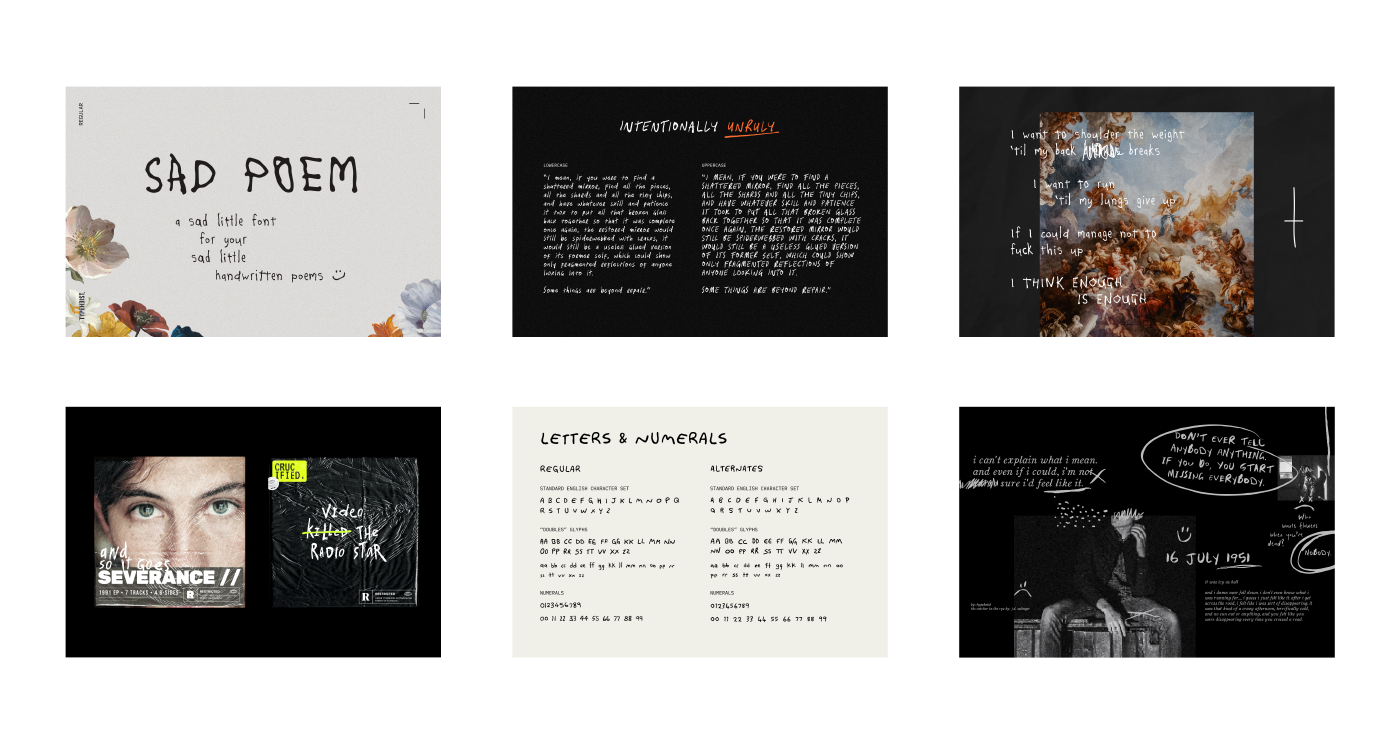
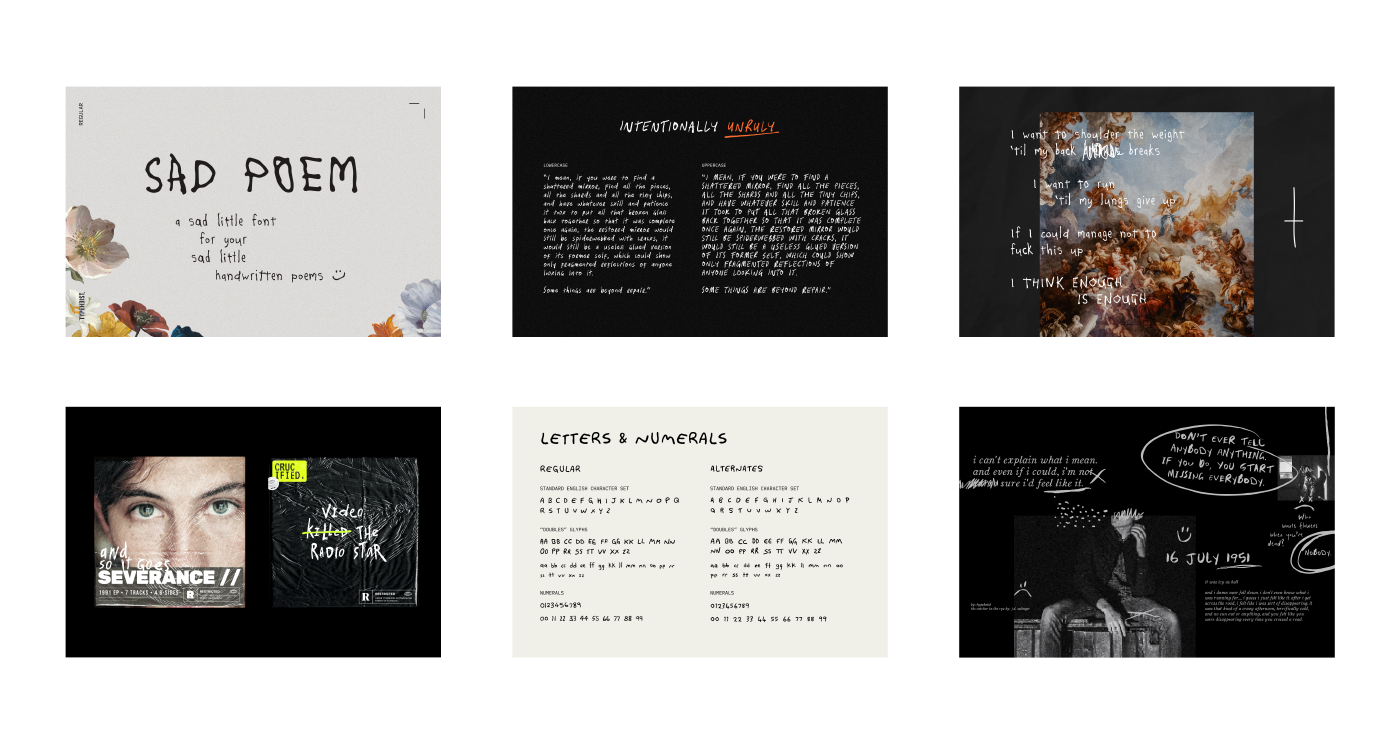
I now get to be creative in a different way - The font is done and it's time to make all of the specimen images, promo thumbnails and descriptions. A lot of the time I will start creating these along the way as it helps me dig into that overall 'feel' of the font and decide what graphics or imagery will showcase it best.
This is a 'brief' rundown of the process I take when creating one of my messy handwriting typefaces. It varies from font to font, as does the time I spend on each. On average, a single typeface will take me around a month to complete - but I love every second of it :)
Happy fonting,
Laura
Keep in touch: X / Instagram
← Back to blog See fonts
Keep reading
View all articles →The new Handwritten Font Pairing Guide is here 🥳
This 52-page guide is packed with practical tips, real-life examples and clever pairing tricks... made just for handwritten fonts. And best of all, it's free!
Read on →25 messy handwriting fonts
We've curated a list of the best handwritten fonts (the wonderfully imperfect kind) that will add natural warmth and authenticity to your designs.
Read on →