How to upload fonts to Figma
Want to upload your Typeheist fonts to Figma? If you have an organisation or enterprise account, here's how to do it.
Have a new font you need to use in Figma? In this post, we'll walk you through the step-by-step process of uploading fonts to Figma, allowing you to use your custom typefaces in your designs, teams and organisation.
Add a font for your organisation
If you have an Organisation account, uploading fonts to Figma makes them available to everyone at your organisation, meaning each person does not need to have the font installed on their own computer - very handy. Note: only organisation admins can upload fonts to an organisation (requiring an Organisation or Enterprise plan).
Note: only organisation admins can upload fonts to an organisation (requiring an Organisation or Enterprise plan).
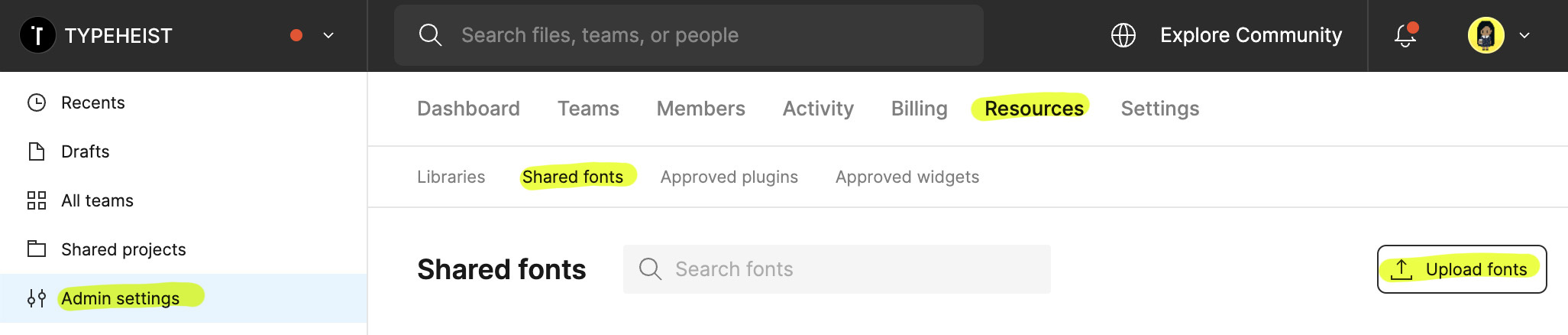
- Open Figma and select 'Admin settings' from the left sidebar.
- Select the 'Resources' tab.
- Select the 'Shared Fonts' tab.
- Click the 'Upload Fonts' button on the right.

- Select the font file(s) from your computer (you can select multiple).
- Click 'Open' to select the fonts.
- Confirm you have the rights and licenses to use the font(s). You should only upload fonts you own or have a license to use in Figma. See Typeheist licensing info.
- Click 'Upload'.
- The font will now be available in the font menu for files in the Organisation.
Add a for for an individual team
Note: only team admins can upload fonts to a team, and you also require either an Organisation or Enterprise plan.
- On the 'home' page, select the team you'd like to add the font to.
- Click the dropdown next to the team name, then select 'View settings'.
- Click 'View team's fonts'.
- You should see the list of fonts available to the team. To add a new font, click 'Upload fonts'.
- Select the font file(s) from your computer (you can select multiple).
- Click 'Open' to select the fonts.
- Confirm you have the rights and licenses to use the font(s). You should only upload fonts you own or have a license to use in Figma. See Typeheist licensing info.
- The font will now be available in the font menu for files in the team.
Happy designing!
Keep reading
View all articles →Which Desktop Font License Do I Need?
Not sure which desktop font license is right for you? Learn how to choose the correct license.
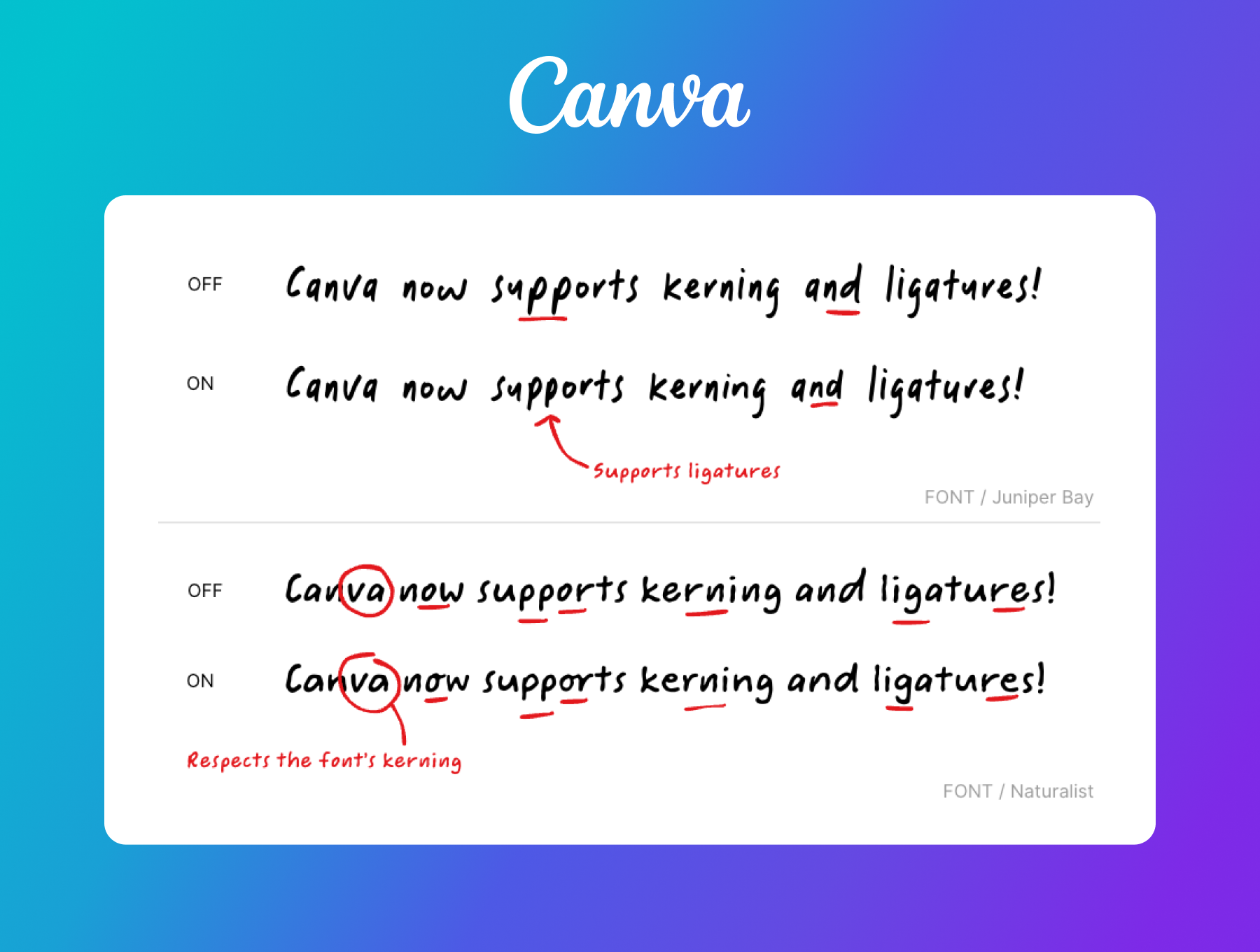
Read on →How to enable kerning and ligatures in Canva
Breaking news, designers! Canva has just released support for kerning and ligatures. Here's how to enable them in your projects.
Read on →